텍스트를 굵게 표시하는 태그는 <strong>과 <b>가 있어요. 실제 두 개의 태그는 브라우저에 나타나는 모습은 차이가 없습니다. 하지만 <strong> 태그는 강조하기 위해 굵게 표시하는 것이며 <b> 태그는 굵게 표시는 하지만 강조 의미는 없답니다.
시각 장애우를 위한 스크린 리더기를 만들 때나 웹 수집기에서 강조하는 부분만 수집하는 기능이 있다면 <strong> 태그를 사용한 것만 수집합니다.
아직까지 이러한 구분을 명확히 사용할 필요를 느끼지 못하겠지만 목적에 맞게 사용하였을 때 다양한 종류의 구독자나 엔진에 의해 게시자의 뜻을 보다 정확하게 전달할 수 있어요.
주의할 점은 제목을 나타낼 때는 strong 태그를 사용하지 마시고 <h#n>태그를 사용하세요.
<!DOCTYPE html>
<html>
<head>
<title>굵게 표시하는 strong과 b 태그, strong은 강조 의미도 있어요.</title>
<meta charset="utf-8" />
</head>
<body>
<!-- strong은 강조의 의미도 갖고 있어요. -->
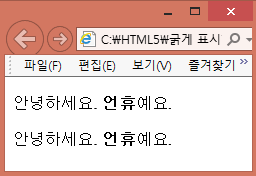
<p>안녕하세요. <strong>언휴</strong>예요.</p>
<p>안녕하세요. <b>언휴</b>예요.</p>
</body>
</html>