안녕하세요. 언제나 휴일에 언휴예요.
이전 강의에서 Grid 패널에 컨트롤 배치하는 실습을 했어요.
이번에는 같은 실습인데 Xaml이 아닌 CS 코드로 작성하는 실습입니다.
WPF 기술을 익힐 때 Xaml 대신 CS 코드로 작성하는 실습을 하면 보다 강력한 엔지니어로 성장할 수 있을 거예요.
배치할 모습 Xaml 수정 및 컨트롤 변수 선언 Grid 생성 및 Window 컨텐츠로 지정 Grid의 행과 열 폭 결정하기 컨트롤 배치하기 작성한 소스 코드
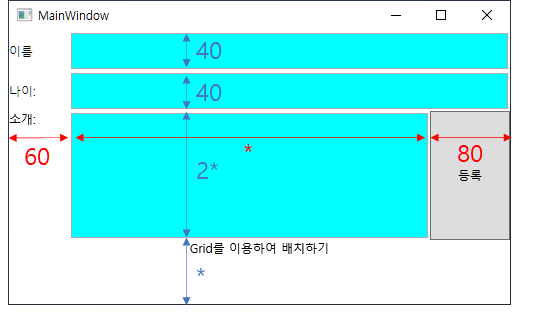
배치할 모습

4개의 행과 3개의 열로 구성할 거예요.
첫 번째 컬럼에는 이름(1행), 나이(2행), 소개(3행)를 TextBlock으로 배치합니다.
이름(1행)과 나이(2행)를 입력하는 TextBox는 2개의 열을 차지하게 배치합니다.
소개(3행)를 입력하는 TextBox는 여러 줄을 입력 가능하게 설정합니다.
등록할 때 사용하는 Button을 3행, 3열에 배치합니다.
마지막으로 “Grid를 이용하여 배치하기”를 표시할 TextBlock은 전체 화면의 가운데(수평)에 배치합니다.
Xaml 수정 및 컨트롤 변수 선언
먼저 Window.xaml에 Grid 요소를 지우세요.
<Window x:Class="Grid_실습___소스_코드로_배치.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Grid_실습___소스_코드로_배치"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525"/>
Window CS 코드에 컨트롤 변수를 선언하세요.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace Grid_실습_cs_코드_이용
{
///
/// MainWindow.xaml에 대한 상호 작용 논리
///
public partial class MainWindow : Window
{
TextBlock tb_name;
TextBlock tb_age;
TextBlock tb_intro;
TextBox tbox_name;
TextBox tbox_age;
TextBox tbox_intro;
Button btn_ok;
TextBox tb_about;
public MainWindow()
{
InitializeComponent();
}
}
}
Grid 생성 및 Window 컨텐츠로 지정
Window 생성자 부분에 배치할 메서드를 추가합니다.
그리고 Grid 개체를 생성합니다.
Window처럼 하나의 요소만 포함할 수 있는 것은 Content 속성을 이용하여 지정합니다.
생성한 Grid 개체의 행과 열을 정의하는 부분과 자식을 배치하는 부분은 별도의 메서드를 만들어서 구현합시다.
public MainWindow()
{
InitializeComponent();
Layout();
}
private void Layout()
{
Grid grid = new Grid();
this.Content = grid;
//grid.ShowGridLines = true; //행과 열에 선을 표시함 - 테스트 할 때 유용합니다.
RowColumnDefinitions(grid);
ChildrenAdd(grid);
}
private void ChildrenAdd(Grid grid)
{
}
private void RowColumnDefinitions(Grid grid)
{
}
Grid의 행과 열 폭 결정하기
4행과 3열로 정의할 거예요.
필요한 개수만큼 RowDefination 개체와 ColumnDefination 개체를 생성합니다.
Height 속성과 Width 속성을 이용하여 높이와 너비를 설정합니다.
GridUnitType을 Pixel로 줄 수도 있고 Star를 주어 비율로 줄 수도 있어요.
생성한 개체들을 Grid 개체의 RowDefinitions 컬렉션 혹은 ColumnDefinitions 컬렉션에 추가합니다.
private void RowColumnDefinitions(Grid grid)
{
RowDefinition rd1 = new RowDefinition();
rd1.Height = new GridLength(40, GridUnitType.Pixel);
grid.RowDefinitions.Add(rd1);
RowDefinition rd2 = new RowDefinition();
rd2.Height = new GridLength(40, GridUnitType.Pixel);
grid.RowDefinitions.Add(rd2);
RowDefinition rd3 = new RowDefinition();
rd3.Height = new GridLength(2, GridUnitType.Star);
grid.RowDefinitions.Add(rd3);
RowDefinition rd4 = new RowDefinition();
rd4.Height = new GridLength(1, GridUnitType.Star);
grid.RowDefinitions.Add(rd4);
ColumnDefinition cd1 = new ColumnDefinition();
cd1.Width = new GridLength(60, GridUnitType.Pixel);
grid.ColumnDefinitions.Add(cd1);
ColumnDefinition cd2 = new ColumnDefinition();
cd2.Width = new GridLength(1, GridUnitType.Star);
grid.ColumnDefinitions.Add(cd2);
ColumnDefinition cd3 = new ColumnDefinition();
cd3.Width = new GridLength(80, GridUnitType.Pixel);
grid.ColumnDefinitions.Add(cd3);
}
컨트롤 배치하기
이번 Xaml에 표현할 것을 CS으로 표현하는 실습입니다.
Xaml에 컨트롤을 배치할 태그를 주석으로 작성한 후에 실습을 하는 것이 효과적입니다.
private void ChildrenAdd(Grid grid)
{
//<TextBlock Name="tb_name" Text="이름:" VerticalAlignment="Center"/>
//<TextBox Name="tbox_name" Grid.Column="1" Grid.ColumnSpan="2"
// Margin="2,2,2,2" Background="Cyan"/>
//<TextBlock Name="tb_age" Text="나이:" Grid.Row="1" VerticalAlignment="Center"/>
//<TextBox Name="tbox_age" Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2"
// Margin="2,2,2,2" Background="Cyan"/>
//<TextBlock Name="tb_intro" Text="소개:" Grid.Row="2" VerticalAlignment="Top"/>
//<TextBox Name="tbox_intro" Grid.Row="2" Grid.Column="1" AcceptsReturn="True"
// Background="Cyan" />
//<Button Name="btn_ok" Grid.Row="2" Grid.Column="2" Content="등록" />
//<TextBlock Name="tb_about" Text="Grid를 이용하여 배치하기" Grid.Row="3"
// Grid.ColumnSpan="3" HorizontalAlignment="Center"/>
}
요소 이름에 해당하는 개체를 생성합니다.
그리고 대부분 해당 개체의 속성으로 값을 지정합니다.
Grid.Column, Grid.Row, Grid.ColumnSpan, Grid.RowSpan 부분은 Grid 클래스에 정적 메서드를 이용하여 설정합니다.
Grid.SetColumn, Grid.SetRow, Grid.SetColumnSpan, Grid.SetRowSpan이 그것입니다.
private void ChildrenAdd(Grid grid)
{
//<TextBlock Name="tb_name" Text="이름:" VerticalAlignment="Center"/>
tb_name = new TextBlock();
tb_name.Text = "이름:";
tb_name.VerticalAlignment = VerticalAlignment.Center;
grid.Children.Add(tb_name);
//<TextBox Name="tbox_name" Grid.Column="1" Grid.ColumnSpan="2"
// Margin="2,2,2,2" Background="Cyan"/>
tbox_name = new TextBox();
tbox_name.Background = Brushes.Cyan;
tbox_name.Margin = new Thickness(2, 2, 2, 2);
Grid.SetColumn(tbox_name, 1);
Grid.SetColumnSpan(tbox_name, 2);
grid.Children.Add(tbox_name);
//<TextBlock Name="tb_age" Text="나이:" Grid.Row="1" VerticalAlignment="Center"/>
tb_age = new TextBlock();
tb_age.Text = "나이:";
tb_age.VerticalAlignment = VerticalAlignment.Center;
Grid.SetRow(tb_age, 1);
grid.Children.Add(tb_age);
//<TextBox Name="tbox_age" Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2"
// Margin="2,2,2,2" Background="Cyan"/>
tbox_age = new TextBox();
tbox_age.Margin = new Thickness(2, 2, 2, 2);
tbox_age.Background = Brushes.Cyan;
Grid.SetRow(tbox_age, 1);
Grid.SetColumn(tbox_age, 1);
Grid.SetColumnSpan(tbox_age, 2);
grid.Children.Add(tbox_age);
//<TextBlock Name="tb_intro" Text="소개:" Grid.Row="2" VerticalAlignment="Top"/>
tb_intro = new TextBlock();
tb_intro.Text = "소개:";
tb_intro.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(tb_intro, 2);
grid.Children.Add(tb_intro);
//<TextBox Name="tbox_intro" Grid.Row="2" Grid.Column="1" AcceptsReturn="True"
// Background="Cyan" />
tbox_intro = new TextBox();
tbox_intro.AcceptsReturn = true;
tbox_intro.Background = Brushes.Cyan;
Grid.SetRow(tbox_intro, 2);
Grid.SetColumn(tbox_intro, 1);
grid.Children.Add(tbox_intro);
//<Button Name="btn_ok" Grid.Row="2" Grid.Column="2" Content="등록" />
btn_ok = new Button();
btn_ok.Content = "등록";
Grid.SetRow(btn_ok, 2);
Grid.SetColumn(btn_ok, 2);
grid.Children.Add(btn_ok);
//<TextBlock Name="tb_about" Text="Grid를 이용하여 배치하기" Grid.Row="3"
// Grid.ColumnSpan="3" HorizontalAlignment="Center"/>
tb_about = new TextBlock();
tb_about.Text = "Grid를 이용하여 배치하기";
tb_about.HorizontalAlignment = HorizontalAlignment.Center;
Grid.SetRow(tb_about, 3);
Grid.SetColumnSpan(tb_about, 3);
grid.Children.Add(tb_about);
}
작성한 소스 코드
다음은 작성한 전체 소스 코드입니다.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace Ex_Grid
{
public partial class MainWindow : Window
{
TextBlock tb_name;
TextBox tbox_name;
TextBlock tb_age;
TextBox tbox_age;
TextBlock tb_intro;
TextBox tbox_intro;
Button btn_ok;
TextBlock tb_about;
public MainWindow()
{
InitializeComponent();
Layout();
}
private void Layout()
{
Grid grid = new Grid();
this.Content = grid;
grid.ShowGridLines = true;
RowColumDefinitions(grid);
ChildrenAdd(grid);
}
private void RowColumDefinitions(Grid grid)
{
RowDefinition rd1 = new RowDefinition();
rd1.Height = new GridLength(40, GridUnitType.Pixel);
grid.RowDefinitions.Add(rd1);
RowDefinition rd2 = new RowDefinition();
rd2.Height = new GridLength(40, GridUnitType.Pixel);
grid.RowDefinitions.Add(rd2);
RowDefinition rd3 = new RowDefinition();
rd3.Height = new GridLength(2, GridUnitType.Star);
grid.RowDefinitions.Add(rd3);
RowDefinition rd4 = new RowDefinition();
rd4.Height = new GridLength(1, GridUnitType.Star);
grid.RowDefinitions.Add(rd4);
ColumnDefinition cd1 = new ColumnDefinition();
cd1.Width = new GridLength(60, GridUnitType.Pixel);
grid.ColumnDefinitions.Add(cd1);
ColumnDefinition cd2 = new ColumnDefinition();
cd2.Width = new GridLength(1, GridUnitType.Star);
grid.ColumnDefinitions.Add(cd2);
ColumnDefinition cd3 = new ColumnDefinition();
cd3.Width = new GridLength(80, GridUnitType.Pixel);
grid.ColumnDefinitions.Add(cd3);
}
private void ChildrenAdd(Grid grid)
{
//<TextBlock Name="tb_name" Text="이름:" VerticalAlignment="Center"/>
tb_name = new TextBlock();
tb_name.Text = "이름:";
tb_name.VerticalAlignment = VerticalAlignment.Center;
grid.Children.Add(tb_name);
//<TextBox Name="tbox_name" Grid.Column="1" Grid.ColumnSpan="2"
// Margin="2,2,2,2" Background="Cyan"/>
tbox_name = new TextBox();
tbox_name.Background = Brushes.Cyan;
tbox_name.Margin = new Thickness(2, 2, 2, 2);
Grid.SetColumn(tbox_name, 1);
Grid.SetColumnSpan(tbox_name, 2);
grid.Children.Add(tbox_name);
//<TextBlock Name="tb_age" Text="나이:" Grid.Row="1" VerticalAlignment="Center"/>
tb_age = new TextBlock();
tb_age.Text = "나이:";
tb_age.VerticalAlignment = VerticalAlignment.Center;
Grid.SetRow(tb_age, 1);
grid.Children.Add(tb_age);
//<TextBox Name="tbox_age" Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2"
// Margin="2,2,2,2" Background="Cyan"/>
tbox_age = new TextBox();
tbox_age.Margin = new Thickness(2, 2, 2, 2);
tbox_age.Background = Brushes.Cyan;
Grid.SetRow(tbox_age, 1);
Grid.SetColumn(tbox_age, 1);
Grid.SetColumnSpan(tbox_age, 2);
grid.Children.Add(tbox_age);
//<TextBlock Name="tb_intro" Text="소개:" Grid.Row="2" VerticalAlignment="Top"/>
tb_intro = new TextBlock();
tb_intro.Text = "소개:";
tb_intro.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(tb_intro, 2);
grid.Children.Add(tb_intro);
//<TextBox Name="tbox_intro" Grid.Row="2" Grid.Column="1" AcceptsReturn="True"
// Background="Cyan" />
tbox_intro = new TextBox();
tbox_intro.AcceptsReturn = true;
tbox_intro.Background = Brushes.Cyan;
Grid.SetRow(tbox_intro, 2);
Grid.SetColumn(tbox_intro, 1);
grid.Children.Add(tbox_intro);
//<Button Name="btn_ok" Grid.Row="2" Grid.Column="2" Content="등록" />
btn_ok = new Button();
btn_ok.Content = "등록";
Grid.SetRow(btn_ok, 2);
Grid.SetColumn(btn_ok, 2);
grid.Children.Add(btn_ok);
//<TextBlock Name="tb_about" Text="Grid를 이용하여 배치하기" Grid.Row="3"
// Grid.ColumnSpan="3" HorizontalAlignment="Center"/>
tb_about = new TextBlock();
tb_about.Text = "Grid를 이용하여 배치하기";
tb_about.HorizontalAlignment = HorizontalAlignment.Center;
Grid.SetRow(tb_about, 3);
Grid.SetColumnSpan(tb_about, 3);
grid.Children.Add(tb_about);
}
}
}
