안녕하세요. 언제나 휴일입니다.
이번에는 회원 가입 ASP.NET 사이트를 제작합시다. (무료 동영상 강의)
1. 프로젝트 생성 및 웹 폼 추가
관리자 모드로 Visual Studio를 생성한 후 프로젝트를 추가합니다.
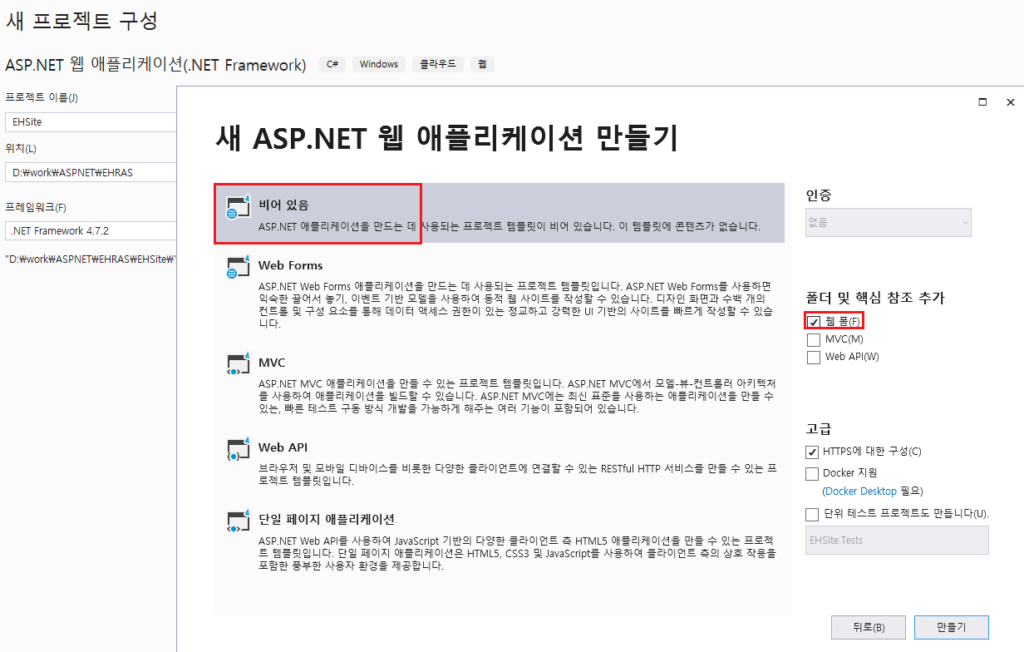
프로젝트는 ASP.NET 웹 애플리케이션(.NET Framework)를 선택합니다.
여기에서는 프로젝트 이름을 EHSite라고 정합니다.
새 ASP.NET 웹 애플리케이션 만들기 창에서 비어 있음을 선택하고 폴더 및 핵심 참조 추가에서 웹 폼을 체크하여 프로젝트를 생성하세요.

생성한 프로젝트에 3개의 웹 폼(Reg, Login, Main)을 추가합니다.
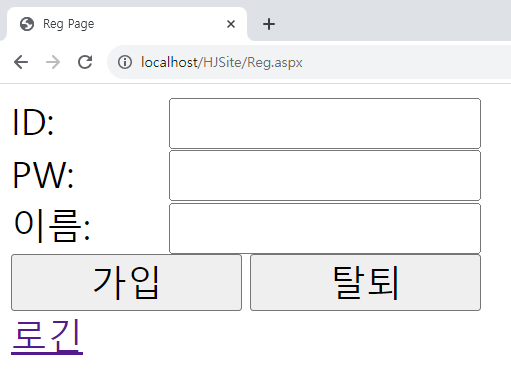
세 개의 폼은 다음처럼 화면을 구성할 거예요.
2. Reg 폼
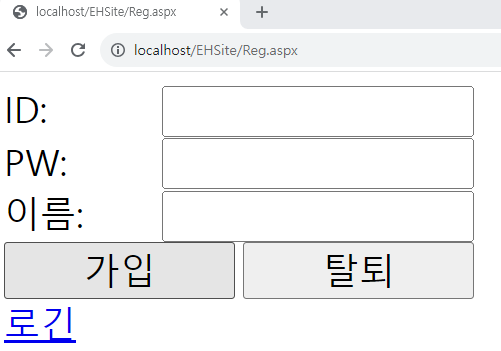
Reg폼에는 ID, PW, 이름을 입력할 수 있고 가입 버튼과 탈퇴 버튼이 있습니다.
그리고 로긴 페이지로 이동하는 하이퍼 링크를 배치합니다.

Reg.aspx의 HTML 코드는 다음과 같습니다.
가입 버튼 클릭 이벤트 핸들러와 탈퇴 버튼 클릭 이벤트 핸들러를 추가한 것을 알 수 있습니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Reg.aspx.cs" Inherits="EHSite.Reg" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Reg Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label Font-Size="X-Large" Text="ID:" Width="100px" runat="server" />
<asp:TextBox Font-Size="X-Large" Width="200px" ID="tbox_id" runat="server" />
<br />
<asp:Label Font-Size="X-Large" Text="PW:" Width="100px" runat="server" />
<asp:TextBox Font-Size="X-Large" Width="200px" ID="tbox_pw" runat="server" />
<br />
<asp:Label Font-Size="X-Large" Text="이름:" Width="100px" runat="server" />
<asp:TextBox Font-Size="X-Large" Width="200px" ID="tbox_name" runat="server" />
<br />
<asp:Button ID="btn_reg" OnClick="btn_reg_Click" Font-Size="X-Large" Text="가입" Width="154px" runat="server" />
<asp:Button ID="btn_unreg" OnClick="btn_unreg_Click" Font-Size="X-Large" Text="탈퇴" Width="154px" runat="server" />
<br />
<asp:HyperLink NavigateUrl="~/Login.aspx" Font-Size="X-Large" Text="로긴" runat="server" />
</form>
</body>
</html>
이제 Reg.aspx.cs 파일에서 가입 및 탈퇴 기능을 구현합시다.
이를 위해 서비스를 참조해야 합니다.
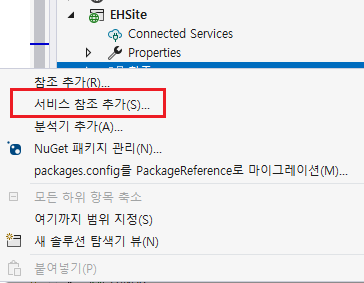
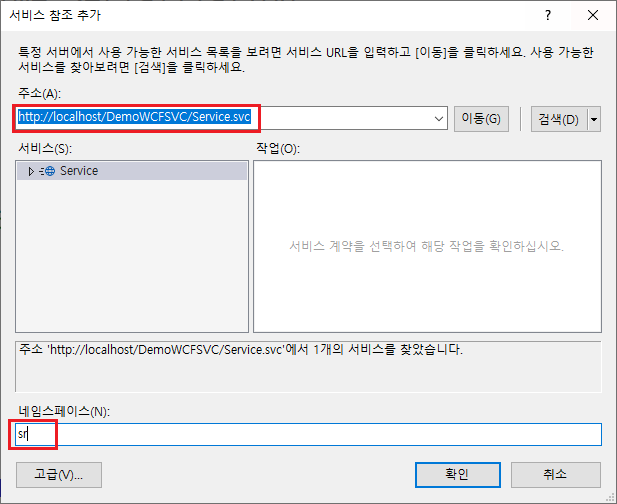
솔루션 탐색기 창에서 프로젝트 내의 참조에서 컨텍스트 메뉴를 띄운 후 서비스 참조 추가를 선택합니다.

서비스 참조 추가 창에서 WCF 서비스 주소를 입력한 후 간단하게 네임스페이스를 설정하고 확인 버튼을 클릭합니다.

가입 버튼 클릭 이벤트 핸들러와 로그인 버튼 클릭 이벤트 핸들러를 구현합니다.
WCF 서비스를 사용하기 위해 ServiceClient 개체를 생성한 후 제공하는 서비스 기능을 호출합니다.
using EHSite.sr;
using System;
namespace EHSite
{
public partial class Reg : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_reg_Click(object sender, EventArgs e)
{
ServiceClient sc = new ServiceClient();
sc.RegReq(tbox_id.Text, tbox_pw.Text, tbox_name.Text);
sc.Close();
tbox_id.Text = string.Empty;
tbox_pw.Text = string.Empty;
tbox_name.Text = string.Empty;
}
protected void btn_unreg_Click(object sender, EventArgs e)
{
ServiceClient sc = new ServiceClient();
sc.UnregReq(tbox_id.Text, tbox_pw.Text);
sc.Close();
tbox_id.Text = string.Empty;
tbox_pw.Text = string.Empty;
}
}
}3. Login 폼
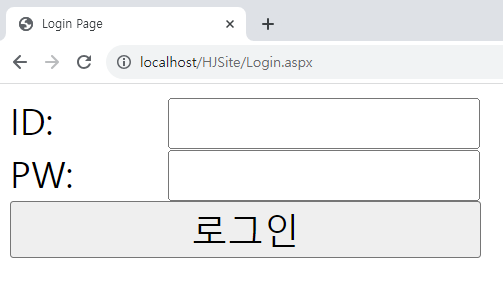
Login 폼은 아래처럼 배치합니다.
그리고 로그인 버튼에 클릭 이벤트 핸들러를 등록합니다.

Login.aspx의 HTML 소스 내용입니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="EHSite.Login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label Width="100px" Font-Size="X-Large" Text="ID:" runat="server" />
<asp:Textbox Width="200px" ID="tbox_id" Font-Size="X-Large" runat="server" />
<br />
<asp:Label Width="100px" Font-Size="X-Large" Text="PW:" runat="server" />
<asp:Textbox Width="200px" ID="tbox_pw" Font-Size="X-Large" runat="server" />
<br />
<asp:Button ID="btn_login" Font-Size="X-Large" Width="314px" OnClick="btn_login_Click" Text="로그인" runat="server" />
</div>
</form>
</body>
</html>
Login.aspx.cs 파일에 Login 버튼 클릭 이벤트 핸들러를 구현합니다.
마찬가지로 ServiceClient 개체를 생성하여 제공하는 기능 LoginReq를 호출합니다.
로그인 성공하면 사용자 이름을 반환합니다.
Session에 회원 이름과 id, pw를 설정합니다.
그리고 Response.Redirect 메서드를 호출하여 Main 페이지로 이동합니다.
using EHSite.sr;
using System;
namespace EHSite
{
public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_login_Click(object sender, EventArgs e)
{
ServiceClient sc = new ServiceClient();
string mname = sc.LoginReq(tbox_id.Text, tbox_pw.Text);
if (mname != string.Empty)
{
Session["mname"] = mname;
Session["id"] = tbox_id.Text;
Session["pw"] = tbox_pw.Text;
Response.Redirect("Main.aspx");
}
sc.Close();
}
}
}4. Main 폼
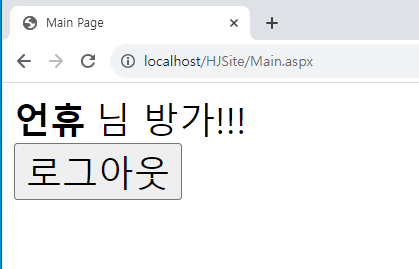
Main 폼은 아래처럼 로긴한 사용자 정보와 로그아웃 버튼으로 구성합니다.
그리고 로그아웃 버튼에 클릭 이벤트 핸들러를 등록합니다.

다음은 Main.aspx의 HTML 코드입니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="EHSite.Main" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label Font-Size="X-Large" Font-Bold="true" Text="[홍길동]" ID="lb_name" runat="server" />
<asp:Label Font-Size="X-Large" Text="님 방가!!!" runat="server" />
<br />
<asp:Button Font-Size="X-Large" ID="btn_logout" OnClick="btn_logout_Click" Text="로그아웃" runat="server" />
</div>
</form>
</body>
</html>
이제 Main.aspx.cs 파일에 소스 코드를 작성합시다.
Page_Load 함수에서는 Session에 회원 이름 항목이 있는지 확인하여 없을 때 Login.aspx로 Redirect 시킵니다.
Session에 회원 이름이 있으면 회원 정보를 회원 이름 Label의 Text 속성을 설정합니다.
protected void Page_Load(object sender, EventArgs e)
{
if (Session["mname"] == null)
{
Response.Redirect("Login.aspx");
}
else
{
lb_name.Text = Session["mname"].ToString();
}
}로그아웃 클릭 이벤트 핸들러에서는 ServiceClient 개체를 생성하여 LogoutReq 기능을 호출합니다.
그리고 Session에서 회원 이름, ID, PW를 제거한 후 Login.aspx로 Redirect 시킵니다.
protected void btn_logout_Click(object sender, EventArgs e)
{
ServiceClient sc = new ServiceClient();
sc.LogoutReq(Session["id"].ToString(), Session["pw"].ToString());
sc.Close();
Session.Remove("mname");
Session.Remove("id");
Session.Remove("pw");
Response.Redirect("Login.aspx");
}다음은 Main.aspx.cs 소스 코드 전체 내용입니다.
using EHSite.sr;
using System;
namespace EHSite
{
public partial class Main : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Session["mname"] == null)
{
Response.Redirect("Login.aspx");
}
else
{
lb_name.Text = Session["mname"].ToString();
}
}
protected void btn_logout_Click(object sender, EventArgs e)
{
ServiceClient sc = new ServiceClient();
sc.LogoutReq(Session["id"].ToString(), Session["pw"].ToString());
sc.Close();
Session.Remove("mname");
Session.Remove("id");
Session.Remove("pw");
Response.Redirect("Login.aspx");
}
}
}5. 웹 게시
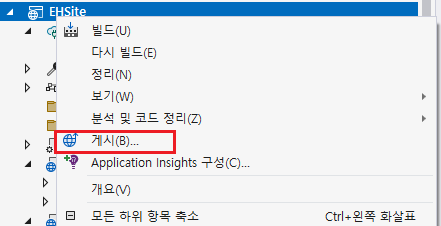
프로젝트 컨텍스트 메뉴에서 게시를 선택하세요.

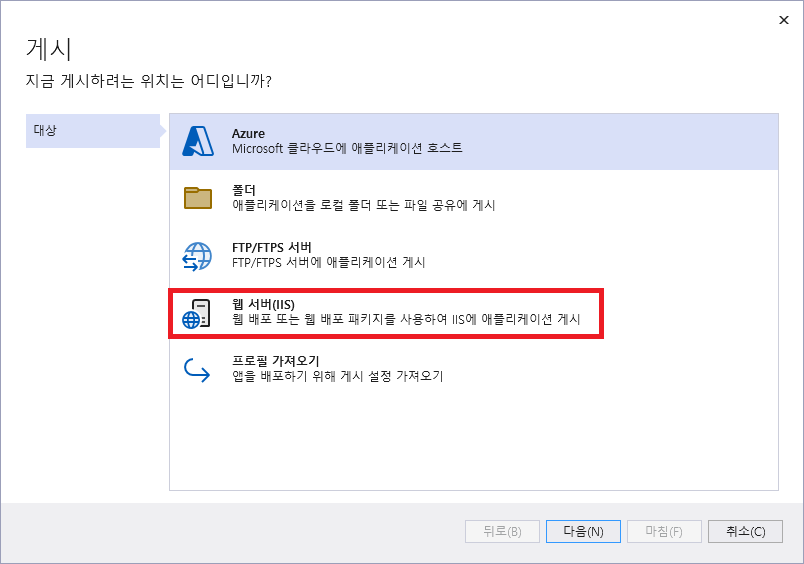
게시 창에서 웹 서버(IIS)를 대상으로 선택한 후 다음 버튼을 클릭하세요.

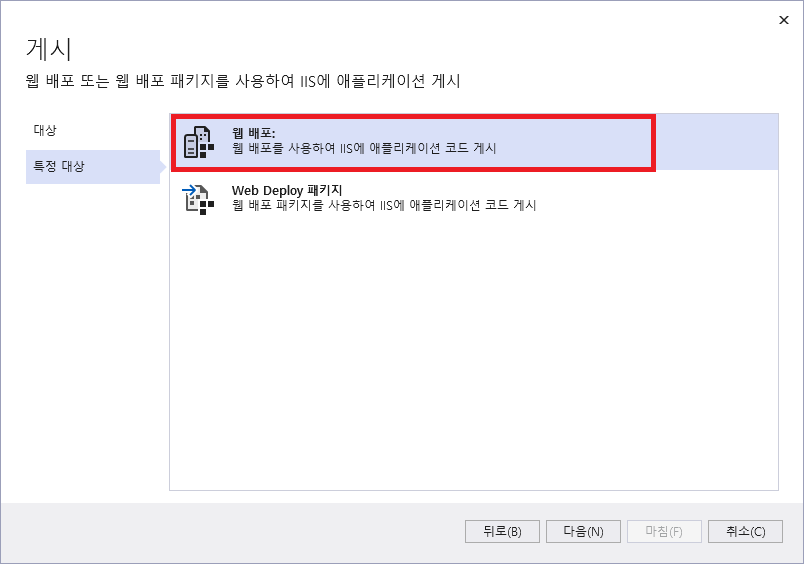
특정 대상을 웹 배포를 선택합니다.

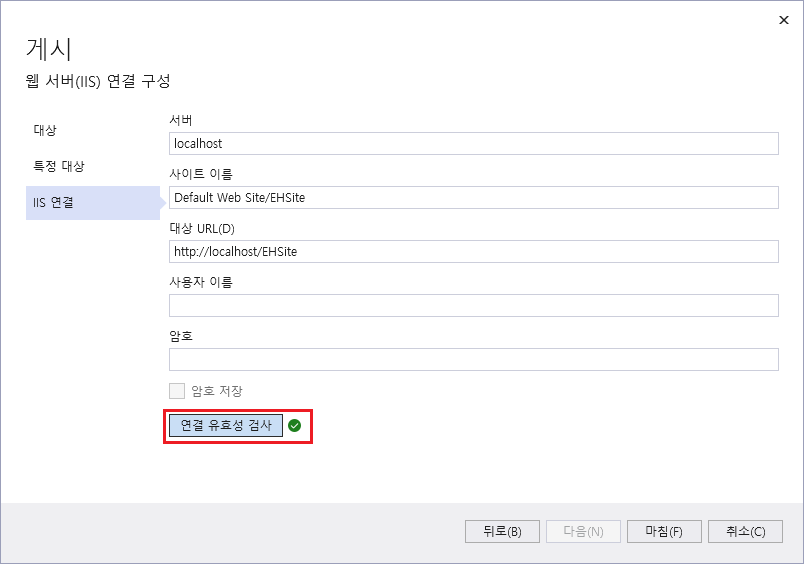
웹 서버 연결 구성 정보로 서버(localhost 혹은 IP 주소), 사이트 이름, 대상 URL을 입력합니다.
연결 유효성을 검사한 후 성공하면 마침을 누르세요.

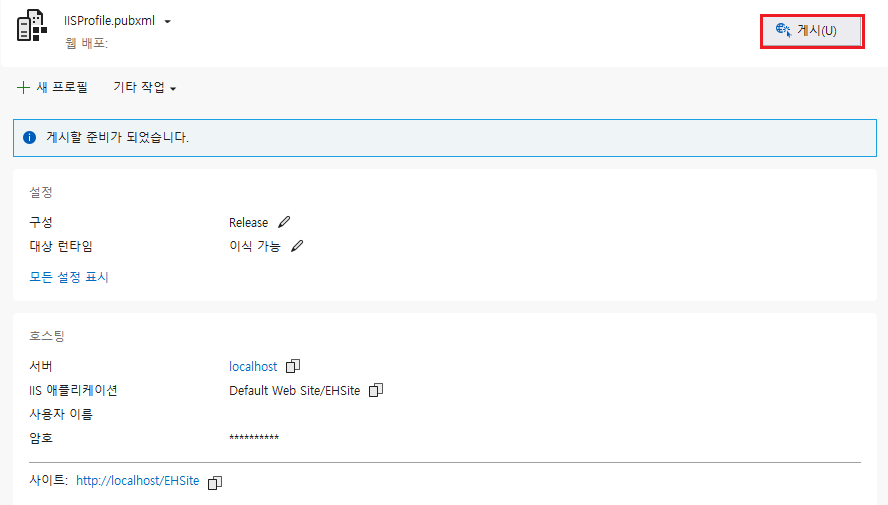
마지막으로 게시를 선택하세요.

사이트 주소를 Reg.aspx로 변경한 후 테스트를 시작하세요.