안녕하세요. 언제나휴일입니다.
이전 글에서 경로찾기 프로젝트를 소개하였습니다.
경로찾기 프로젝트를 구현하기 위해서는 여러 개의 요소 기술을 사용할 수 있어야 합니다.
그 중에 카카오 개발자 센터의 지역 API를 사용하여 검색 질의에 해당하는 지역 정보를 조사할 수 있어야 합니다.
이번에는 이를 익히기 위해 지역 검색 예광탄을 만들어 보기로 할게요. (C#, 카카오 개발자센터 – 로컬 API 사용)
동영상 강의는 언제나휴일 유튜브에 있습니다.
1. 개발에 필요한 작업
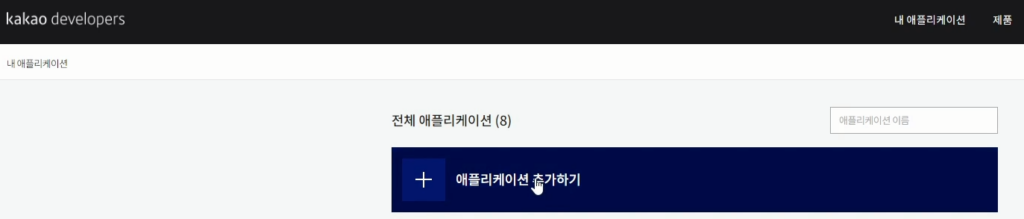
카카오 개발자 센터에 내 애플리케이션을 추가합니다.

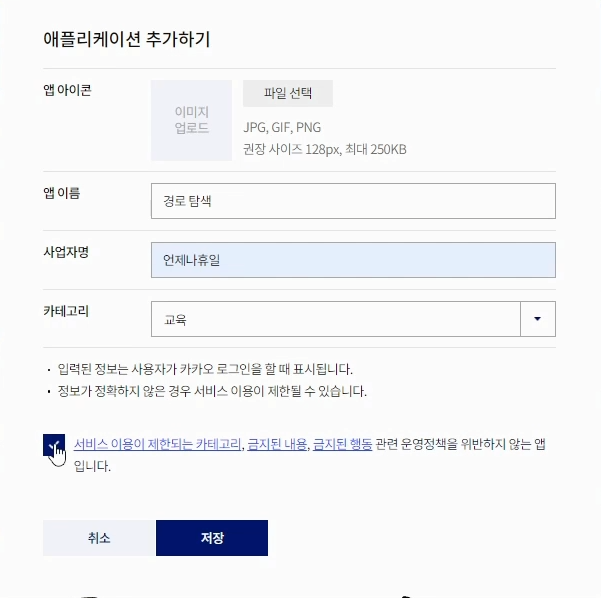
추가할 애플리케이션 정보를 입력합니다.
앱 이름과 사업자명은 원하는 명칭을 입력해도 무관합니다.

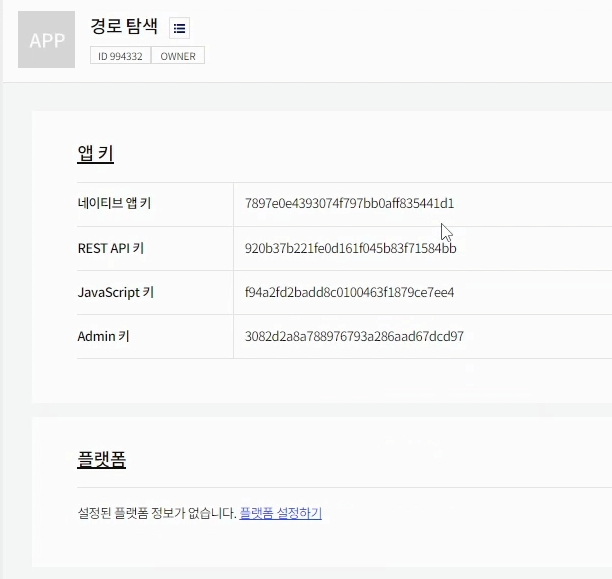
앱 키 중에 REST API키는 지역 검색에서 사용합니다.
그리고 다음에 지도 API를 사용할 때 JavaScript키를 사용합니다.

(* 화면에 보이는 앱 키는 이미 삭제한 앱의 키이므로 여러분의 키를 사용하세요.)
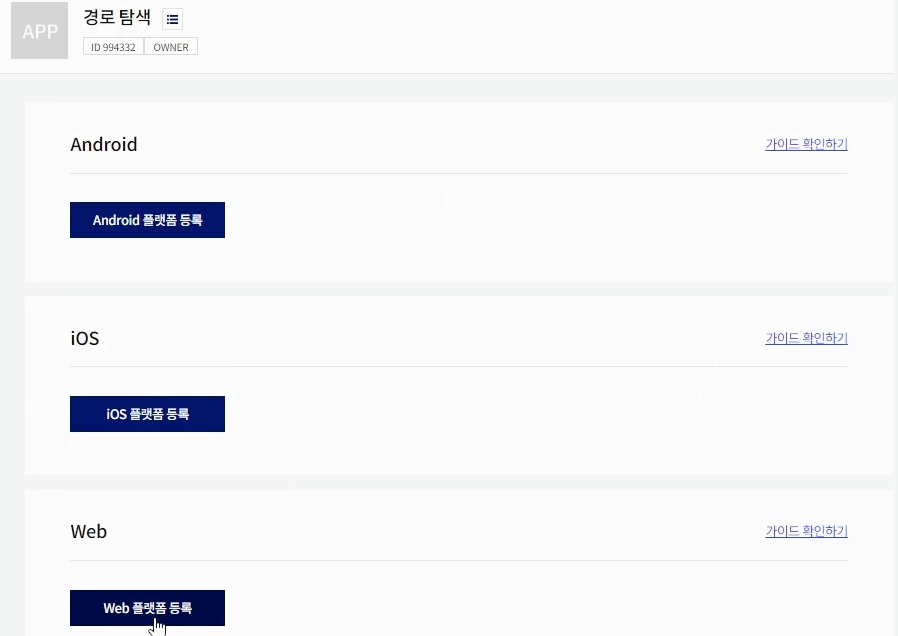
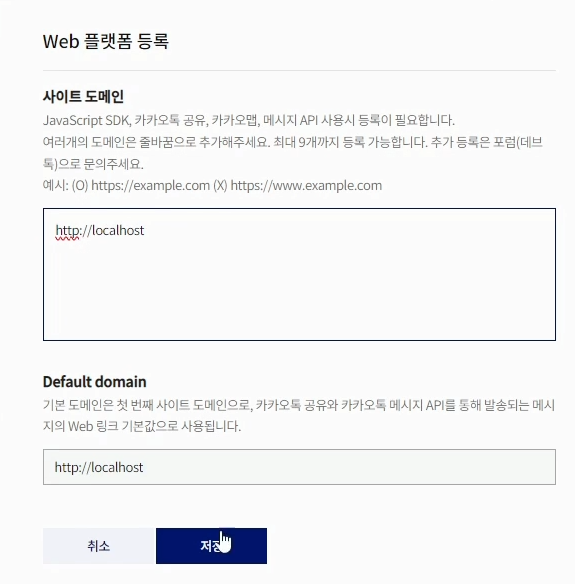
그리고 Web 플랫폼 등록을 하여 어디에서 사용할 것인지 정해야 합니다.

사이트 도메인을 등록합니다. 로컬 컴퓨터에서 사용할 것이면 http://localhost를 입력합니다.

문서>> 로컬>>REST API로 이동하면 사용 메뉴얼을 확인할 수 있습니다.
여기에서는 그 중에서도 키워드로 장소 검색하기를 사용할 것입니다.
GET에 url 정보를 기억하세요. 웹 요청에서 사용합니다.

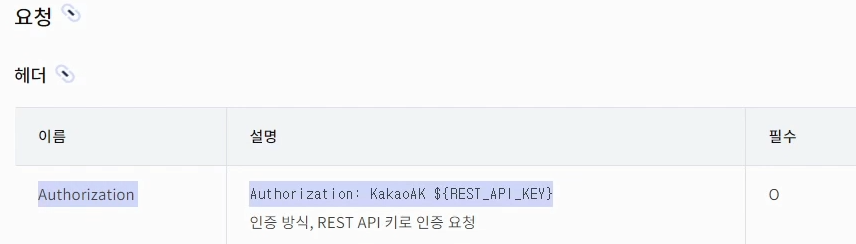
웹 요청에는 인증 정보를 헤더에 추가해야 사용할 수 있습니다.
이 정보도 기억하세요.

웹 요청에 원하는 질의를 비롯한 정보를 전달할 수 있습니다. 이는 쿼리 파라미터에 나와 있습니다.
여기에서는 필수 항목인 query만 사용할 거예요.

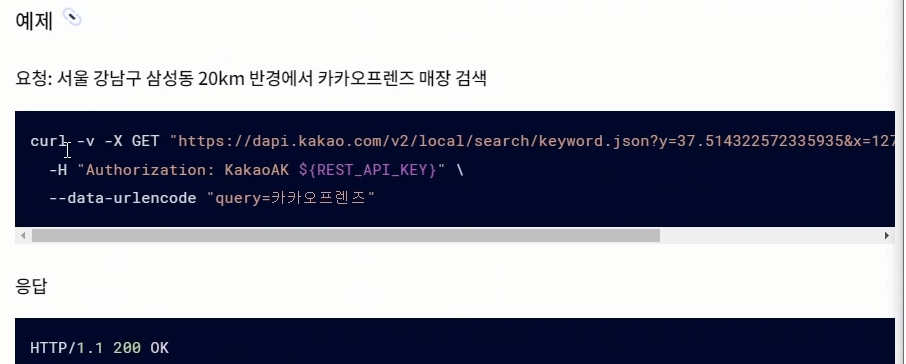
사용 예제를 통해 요청 예와 응답 예를 확인할 수 있어요.

2. 지역 검색 예광탄 만들기
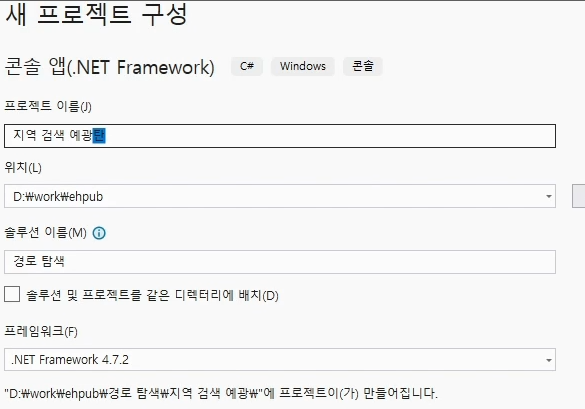
먼저 새 프로젝트를 만듭니다.
C#, 콘솔 앱(.NET Framework)으로 작성합니다.
여기에서는 솔루션 이름은 경로 탐색, 프로젝트 이름은 지역 검색 예광탄으로 정할게요.

2.1 소스 편집
먼저 검색 질의를 입력받습니다.
using System;
using System.IO;
using System.Net;
using System.Web.Script.Serialization;
namespace 지역_검색_예광탄
{
internal class Program
{
static void Main(string[] args)
{
Console.Write("검색:");
string query = Console.ReadLine();검색 url과 질의를 합성하여 쿼리 문자열을 만듭니다.
string url = "https://dapi.kakao.com/v2/local/search/keyword.json";
string query_str = string.Format("{0}?query={1}", url, query);쿼리 문자열을 입력 인자로 WebRequest 개체를 생성합니다.
그리고 인증 정보를 헤더에 추가합니다. 인증에는 REST API 키를 사용해야 합니다.
(여기에서 사용한 키는 이미 삭제한 키로 사용할 수 없습니다. 여러분이 발급받은 내 애플리케이션에서 REST API 키를 사용하세요.)
WebRequest request = WebRequest.Create(query_str);
request.Headers.Add("Authorization", "KakaoAK 920b37b221fe0d161f045b83f71584bb");웹 서버에 요청하여 응답 결과를 얻어옵니다.
WebResponse response = request.GetResponse();응답 결과의 내용을 순차적으로 읽을 수 있는 Stream 개체를 얻어온 후 StreamReader로 끝까지 내용을 읽어옵니다.
그리고 잘 읽어왔는지 확인하는 코드를 입력합니다.
(여기에서 실행하여 한 번 확인하고 출력 구문은 주석처리합니다.)
Stream stream = response.GetResponseStream();
StreamReader sr = new StreamReader(stream);
string content = sr.ReadToEnd();
//Console.WriteLine(content);응답 결과는 Json 방식입니다.
이를 프로그램에서 목적에 맞게 사용하기 위해 JavaScriptSerializer 개체를 이용합니다.
JavaScriptSerializer jss = new JavaScriptSerializer();역직렬화를 수행한 후 Json 결과의 documents의 항목을 구합니다.
(documents는 Kakao 개발자 센터의 로컬 API 사용할 때 응답에 있는 키 이름입니다.)
dynamic d = jss.Deserialize<dynamic>(content);
dynamic[] ddoc = d["documents"];documents의 각 항목의 place_name, x,y 값을 출력합니다.
foreach(dynamic elem in ddoc)
{
Console.WriteLine(elem["place_name"]);
Console.WriteLine(elem["x"]);
Console.WriteLine(elem["y"]);
Console.WriteLine("===========");
}2.2 Program.cs 파일 전체 내용
using System;
using System.IO;
using System.Net;
using System.Web.Script.Serialization;
namespace 지역_검색_예광탄
{
internal class Program
{
static void Main(string[] args)
{
Console.Write("검색:");
string query = Console.ReadLine();
string url = "https://dapi.kakao.com/v2/local/search/keyword.json";
string query_str = string.Format("{0}?query={1}", url, query);
WebRequest request = WebRequest.Create(query_str);
request.Headers.Add("Authorization", "KakaoAK 920b37b221fe0d161f045b83f71584bb");
WebResponse response = request.GetResponse();
Stream stream = response.GetResponseStream();
StreamReader sr = new StreamReader(stream);
string content = sr.ReadToEnd();
//Console.WriteLine(content);
JavaScriptSerializer jss = new JavaScriptSerializer();
dynamic d = jss.Deserialize<dynamic>(content);
dynamic[] ddoc = d["documents"];
foreach(dynamic elem in ddoc)
{
Console.WriteLine(elem["place_name"]);
Console.WriteLine(elem["x"]);
Console.WriteLine(elem["y"]);
Console.WriteLine("===========");
}
}
}
}
실행시켜 잘 동작하는 지 확인하세요.
