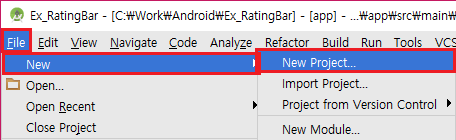
Android Studio를 실행하여 Start a new Android Studio project를 선택합니다.

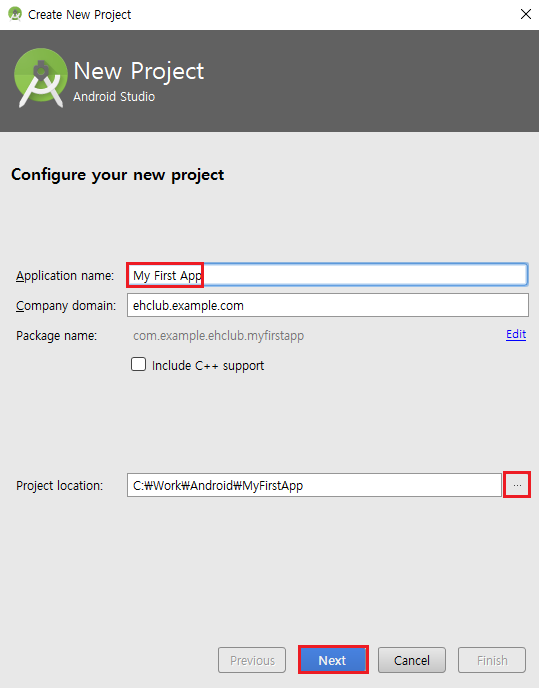
앱 이름을 입력하고 프로젝트 위치를 설정합니다.

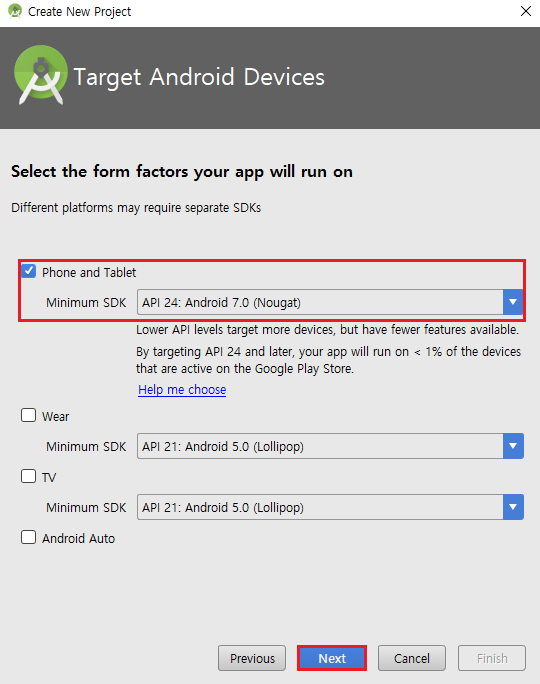
자신에 맞는 Devices를 선택합니다.

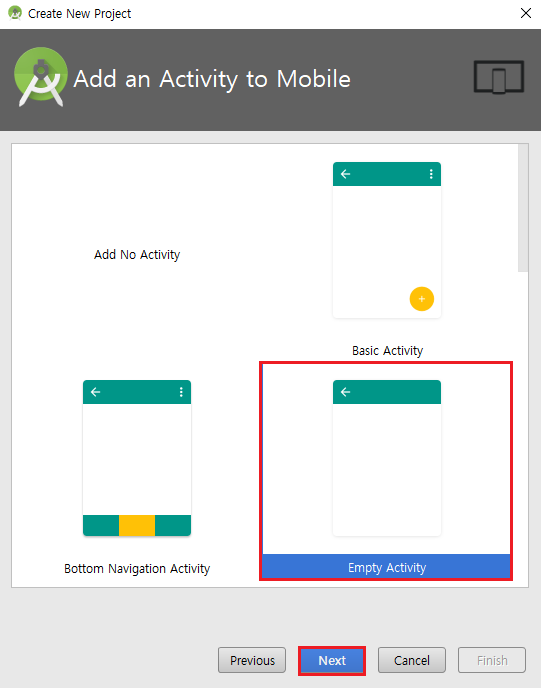
앱의 액티비티를 선택합니다.

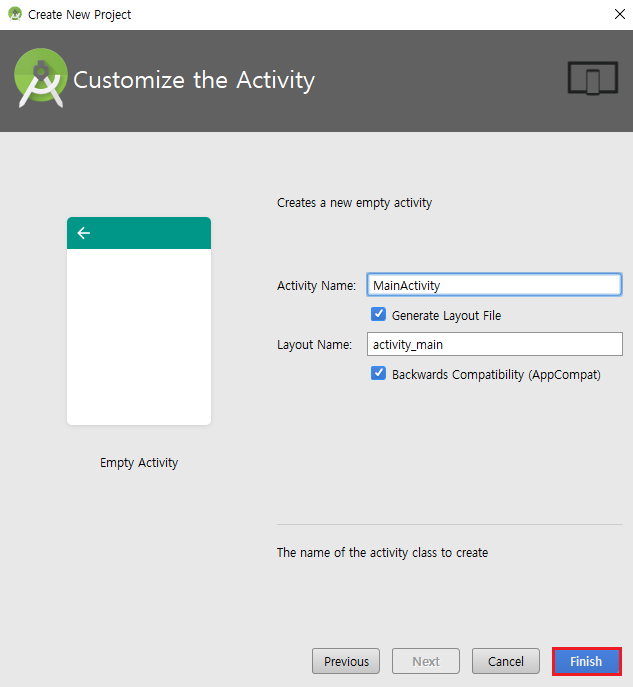
액티비티 이름을 결정하세요.

처음 만들 때 오늘의 팁이 나옵니다. 필요 없으면 Show Tips on Startup 체크 박스를 선택 해제하세요.
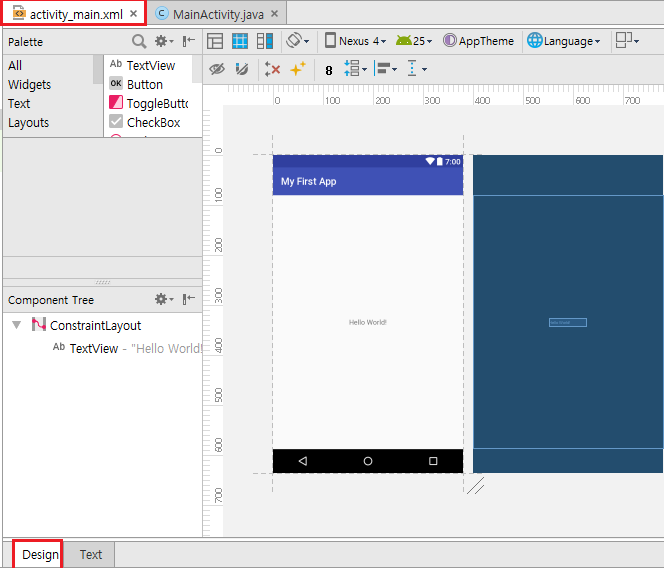
마법사에 의해 만들어진 주요 파일은 activity_main.xml과 MainActivity.java 파일입니다. xml 파일에는 컨텐츠 뷰에 자식 컨트롤을 배치하는 xml 코드를 작성할 수 있고 java 파일에는 수행할 작업을 작성할 수 있습니다.
마법사에 의해 만들어진 MainActivity.java 소스 파일에는 onCreate 메서드에서 activity_main 레이아웃을 컨텐츠 뷰로 설정하는 코드가 있습니다. 이는 activity_main.xml 파일에 배치한 모습으로 컨텐츠 뷰를 설정함을 의미합니다.
package com.example.ehclub.myfirstapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml 파일에는 ConstraintLayout에 TextView를 배치한 XML 코드를 확인할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ehclub.myfirstapp.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
xml 파일은 Design 탭을 통해 시각적으로 확인하며 컨트롤을 배치할 수도 있으며 Text 탭을 통해 직접 XML 소스를 작성할 수 있습니다. 만약 Design 탭에서 컨트롤을 배치하면 자동으로 XML 소스를 작성해 주며 XML 소스를 작성하였을 때도 Design 탭을 통해 시각적으로 확인할 수 있습니다.

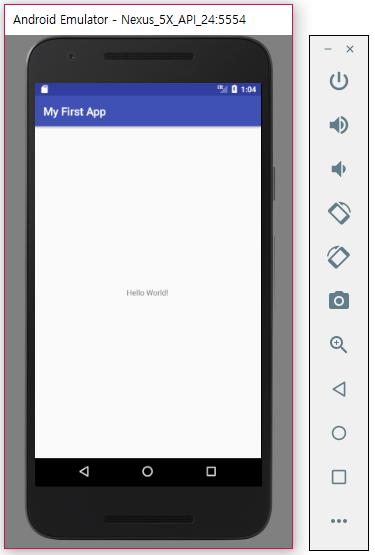
이제 실행하면 앱이 동작합니다.
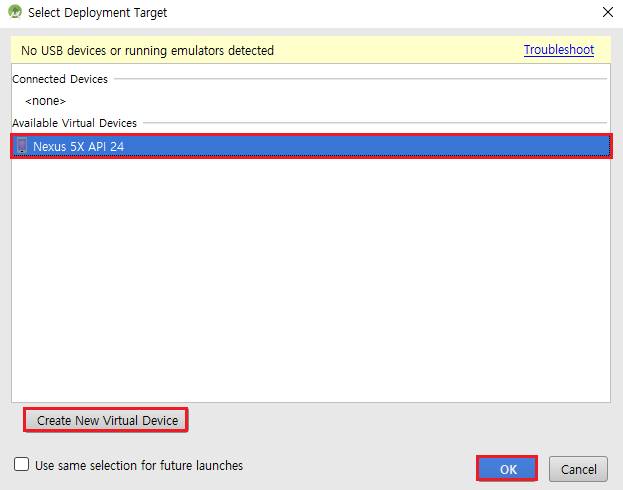
안드로이드 앱은 실제 기기 혹은 가상 디바이스에서 실행할 수 있습니다. 가상 디바이스에서 실행하려면 먼저 가상 디바이스를 생성한 후에 선택하여야 합니다.(추가적인 설치가 필요할 수 있으며 상당한 시간을 요구할 수 있습니다.)

다음은 가상 디바이스에서 실행하는 모습입니다.