안녕하세요. 언제나휴일입니다.
이번에는 OpenCV 기술 중에 도형 그리기를 해 볼게요.
1. 라인 그리기
OpenCV를 사용하기 위해 cv2를 임포트합니다.
Google Colab 환경에서 이미지를 시각화하기 위해 cv2_imshow를 임포트합니다.
배열로 이미지를 표현하기 위해 numpy를 임포트합니다.\
import cv2 import numpy as np from google.colab.patches import cv2_imshow
높이와 너비가 512이고 3채널(칼라 이미지)이고 값은 0~255(uint8)인 이미지를 배열로 표현할게요.
초기 값은 0인 배열로 만들게요.
image = np.zeros((512,512,3),np.uint8)
참고로 3가지 채널의 모든 값이 0일 때 검정색입니다.
라인을 그릴 때 cv2.line 메서드를 사용합니다.
cv2.line(image, pt1, pt2, color [, thickness [,linetype [, shift]]])
image – 이미지
pt1, pt2 – 시작점과 끝 점 좌표
color – 색상 (BGR)
thickness – 두께
linetype – 선 종류(cv2.LINE_8, cv2.LINE_4, cv2.LINE_AA)
shift – fractional bit
라인을 그릴 때 이미지와 시작 좌표, 끝 좌표와 색상을 기본적으로 전달합니다.
좌표는 x,y로 구성합니다.
색상은 Blue, Green, Red 값으로 0~255 사이의 값으로 구성합니다.
다음은 Blue, Green, Red 색상의 선을 그리는 코드입니다.
cv2.line(image,(0,50),(512,50),(255,0,0)) cv2.line(image,(0,100),(512,100),(0,255,0)) cv2.line(image,(0,150),(512,150),(0,0,255))
라인을 그릴 때 색상 뒤에 두께를 표시할 수도 있습니다.
다음은 보라색으로 서로 다른 두께로 라인을 그리는 코드입니다.
cv2.line(image,(50,0),(50,512),(255,0,255),1) cv2.line(image,(100,0),(100,512),(255,0,255),2) cv2.line(image,(150,0),(150,512),(255,0,255),3) cv2.line(image,(200,0),(200,512),(255,0,255),4)
이 외에도 linetype과 shift를 옵션으로 전달할 수도 있습니다.
다음은 세 가지 라인 타입으로 그리는 예입니다.
cv2.line(image,(0,0),(200,512),(255,255,255),10,cv2.LINE_4) cv2.line(image,(50,0),(250,512),(255,255,255),10,cv2.LINE_8) cv2.line(image,(100,0),(300,512),(255,255,255),10,cv2.LINE_AA)
전체 코드
import cv2 import numpy as np from google.colab.patches import cv2_imshow image = np.zeros((512,512,3),np.uint8) cv2.line(image,(0,50),(512,50),(255,0,0)) cv2.line(image,(0,100),(512,100),(0,255,0)) cv2.line(image,(0,150),(512,150),(0,0,255)) cv2.line(image,(50,0),(50,512),(255,0,255),1) cv2.line(image,(100,0),(100,512),(255,0,255),2) cv2.line(image,(150,0),(150,512),(255,0,255),3) cv2.line(image,(200,0),(200,512),(255,0,255),4) cv2.line(image,(0,0),(200,512),(255,255,255),10,cv2.LINE_4) cv2.line(image,(50,0),(250,512),(255,255,255),10,cv2.LINE_8) cv2.line(image,(100,0),(300,512),(255,255,255),10,cv2.LINE_AA) cv2_imshow(image)

2. 사각형 그리기
이어서 사각형 그리기를 해 봅시다.
Colab에서는 새 노트로 여는 것이 아니라면 이미 실행한 부분은 계속 적용 상태입니다.
따라서 앞에서 작성한 import 문을 다시 작성할 필요는 없습니다. 새 노트라면 당연히 필요하겠죠.
import cv2 import numpy as np from google.colab.patches import cv2_imshow
이미지를 만들고 출발합시다.
200X200 크기의 3채널(칼라 이미지)이고 값은 0~255(uint8)인 배열을 생성합니다.
image = np.zeros((200,200,3),np.uint8)
사각형을 그릴 때는 cv2.rectagle 메서드를 이용합니다.cv2.rectangle(image, pt1, pt2, color [, thickness [, linetype [,shift]]])image – 이미지pt1, pt2 – 시작점과 끝 점 좌표color – 색상 (BGR)thickness – 두께(-1일 때 내부를 채움)linetype – 선 종류(cv2.LINE_8, cv2.LINE_4, cv2.LINE_AA)shift – fractional bit좌표(10,10)와 (50,50)을 대각선의 꼭지점인 파란색 사각형을 그려봅시다.
cv2.rectangle(image,(10,10),(50,50),(255,0,0))
두께가 4이고 녹색인 사각형을 그려봅시다.
cv2.rectangle(image,(10,70),(50,110),(0,255,0),4)
사각형 내부를 채울 때는 두께 부분에 -1을 전달합니다.
cv2.rectangle(image,(10,130),(50,170),(0,0,255),-1)
이미지를 시각화합시다.
cv2_imshow(image)
전체 코드
import cv2 import numpy as np from google.colab.patches import cv2_imshow image = np.zeros((200,200,3),np.uint8) cv2.rectangle(image,(10,10),(50,50),(255,0,0)) cv2.rectangle(image,(10,70),(50,110),(0,255,0),4) cv2.rectangle(image,(10,130),(50,170),(0,0,255),-1) cv2_imshow(image)

사각형 그리기
3. 타원 그리기
이번에는 타원과 원을 그리기 해 봅시다.
높이가 100이고 너비가 300, 3채널(칼러 이미지)인 이미지를 생성합시다.
import cv2 import numpy as np from google.colab.patches import cv2_imshow image = np.zeros((100,300,3),np.uint8)
cv2.circle(image, center, radian, color, thickness)
image – 이미지
center – 중심 좌표
radian – 반지름
color – 색상
thickness – 두께(-1일 때 내부를 채움)
중심점(50,50)에서 반지름이 45인 원을 그립시다.(내부는 빨간색으로 채우고 외부는 두께 4인 파란색 원)
cv2.circle(image,(50,50),45,(0,0,255),-1) cv2.circle(image,(50,50),45,(255,0,0),4)
타원을 그릴 때는 cv2.ellipse 메서드를 사용합니다.
cv2.ellipse(image, center, distances, angle, start_angle, end_enagle, color [, thickness [, linetype [, shift]]])
image – 이미지
center – 중심
distances – 중심에서의 거리(긴 거리와 짧은 거리)
angle – 타원의 기울기 각도
start_angle – 타원의 시작 각도
end_angle – 타원의 끝 각도
color – 색상
thickness – 두께 (-1이면 내부를 채움)
linetype – 선 종류(cv2.LINE_8, cv2.LINE_4, cv2.LINE_AA)shift – fractional bit중심점 (150,50)에서 거리가 (40, 25)인 타원을 260도 그립시다. (내부는 빨간색으로 채우고 두께가 3인 파란색인 타원)
cv2.ellipse(image,(150,50),(40,25),0,0,260,(255,0,0),3) cv2.ellipse(image,(150,50),(40,25),0,0,260,(0,0,255),-1)
전체 코드
import cv2 import numpy as np from google.colab.patches import cv2_imshow image = np.zeros((100,300,3),np.uint8) cv2.circle(image,(50,50),45,(0,0,255),-1) cv2.circle(image,(50,50),45,(255,0,0),4) cv2.ellipse(image,(150,50),(40,25),0,0,260,(255,0,0),3) cv2.ellipse(image,(150,50),(40,25),0,0,260,(0,0,255),-1) cv2_imshow(image)

4. 다각형 그리기
이번에는 다각형 그리기를 해 봅시다.
먼저 높이 150, 너비 500인 3채널(칼라 이미지)인 이미지를 생성합시다.
import cv2 import numpy as np from google.colab.patches import cv2_imshow image = np.zeros((150,500,3),np.uint8)
다각형의 꼭지점으로 사용할 배열을 선언합니다.
각자가 원하는 꼭지점을 배열로 나타내 보세요.
pts1 = np.array([[10,10],[90,60],[120,76],[60,90],[70,120]],dtype=np.int32)
다각형을 그릴 때는 cv2.polylines 메서드를 이용합니다.
cv2.polylines(image, pts, is_closed, color [, thickness [, linetype [,shift]]])
image – 이미지
pts – 다각형을 구성하는 꼭지점 배열
is_closed – 닫힘 여부( True, False)
color – 색상
thickness – 두께 (-1이면 내부를 채움)
linetype – 선 종류(cv2.LINE_8, cv2.LINE_4, cv2.LINE_AA)shift – fractional bitpts1을 꼭지점으로 하는 다각형을 그려봅시다. is_closed 부분을 True로 지정할게요.
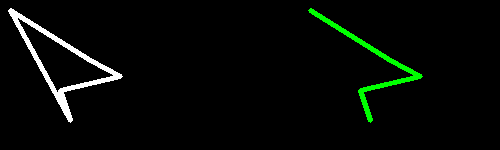
cv2.polylines(image,[pts1],True,(255,255,255),4)
비교하기 위해 is_closed부분이 False인 다각형도 하나 그려봅시다.
pts2 = np.array([[310,10],[390,60],[420,76],[360,90],[370,120]],dtype=np.int32) cv2.polylines(image,[pts2],False,(0,255,0),4)
전체 코드
import cv2 import numpy as np from google.colab.patches import cv2_imshow image = np.zeros((150,500,3),np.uint8) pts1 = np.array([[10,10],[90,60],[120,76],[60,90],[70,120]],dtype=np.int32) cv2.polylines(image,[pts1],True,(255,255,255),4) pts2 = np.array([[310,10],[390,60],[420,76],[360,90],[370,120]],dtype=np.int32) cv2.polylines(image,[pts2],False,(0,255,0),4) cv2_imshow(image)

5. 글씨 쓰기
마지막으로 글씨 쓰기를 해 봅시다.
높이가 330, 너비가 512, 3채널인 이미지를 생성합시다.
import cv2 import numpy as np from google.colab.patches import cv2_imshow image = np.zeros((330,512,3),np.uint8)
글씨를 쓸 때 cv2.putText 메서드를 사용합니다.
cv2.putText(image, text, pt, face, scale, color [,thickness [,linetype [,align]]])
image – 이미지
text – 출력 문자
pt – 출력 좌표(좌측 하단)
face – 폰트 face
cv2.FONT_HERSHEY_SIMPLE,
cv2.FONT_HERSHEY_PLAIN,
cv2.FONT_HERSHEY_DUPLEX,
cv2.FONT_HERSHEY_COMPLEX,
cv2.FONT_HERSHEY_TRIPLEX,
cv2.FONT_HERSHEY_COMPLEX_SMALL,
cv2.FONT_HERSHEY_SCRIPT_SIMPLEX,
cv2.FONT_HERSHEY_SCRIPT_COMPLEX
scale – 크기
color – 색상
thickness – 두께
linetype – 선 종류(cv2.LINE_8, cv2.LINE_4, cv2.LINE_AA)align – pt 옵션( True – 좌측 하단, False – 좌측 상단) face에 따른 폰트를 그려보기로 합시다.
import cv2 import numpy as np from google.colab.patches import cv2_imshow image = np.zeros((330,512,3),np.uint8) cv2.putText(image,"FONT_HERSHEY_COMPLEX",(30,30),cv2.FONT_HERSHEY_COMPLEX,1,(255,255,255)) cv2.putText(image,"FONT_HERSHEY_COMPLEX_SMALL",(30,70),cv2.FONT_HERSHEY_COMPLEX_SMALL,1,(255,255,255)) cv2.putText(image,"FONT_HERSHEY_DUPLEX",(30,110),cv2.FONT_HERSHEY_DUPLEX,1,(255,255,255)) cv2.putText(image,"FONT_HERSHEY_PLAIN",(30,150),cv2.FONT_HERSHEY_PLAIN,1,(255,255,255))#white,plain cv2.putText(image,"FONT_HERSHEY_SCRIPT_COMPLEX",(30,190),cv2.FONT_HERSHEY_SCRIPT_COMPLEX,1,(255,255,255))#white,script_complex cv2.putText(image,"FONT_HERSHEY_SCRIPT_SIMPLEX",(30,230),cv2.FONT_HERSHEY_SCRIPT_SIMPLEX,1,(255,255,255))#white,script_simple cv2.putText(image,"FONT_HERSHEY_SIMPLEX",(30,270),cv2.FONT_HERSHEY_SIMPLEX,1,(255,255,255))#white,simlex cv2.putText(image,"FONT_HERSHEY_TRIPLEX",(30,310),cv2.FONT_HERSHEY_TRIPLEX,1,(255,255,255))#white,triplex cv2_imshow(image)

