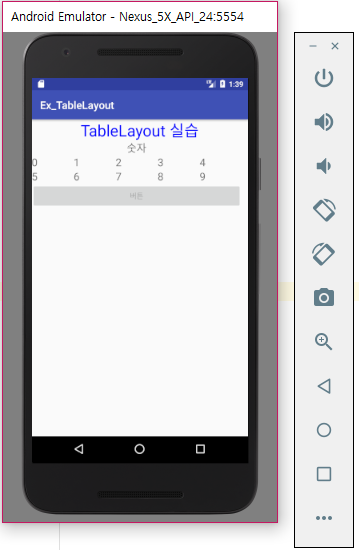
이번에는 TableLayout을 실습을 통해 알아봅시다. TableLayout은 표 형태로 자식 컨트롤을 배치할 수 있습니다.

최상위 요소는 LinearLayout이며 자식으로 TextView(TalbeLayout 실습)와 TableLayout으로 배치합니다.
그리고 TableLayout의 자식으로 4개의 TableRow를 배치합니다.
첫 번째 TableRow에는 TextView(숫자)를 배치합니다.
두 번째 TableRow에는 5개의 TextView(0~4)를 배치합니다.
세 번째 TableRow에는 5개의 TextView(5~9)를 배치합니다.
네 번째 TableRow에는 Button을 배치합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:text="TableLayout 실습"
android:textAlignment="center"
android:textSize="30sp"
android:textColor="#0000FF"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow android:layout_width="match_parent">
<TextView android:layout_span="5"
android:textAlignment="center"
android:textSize="20sp"
android:text="숫자"/>
</TableRow>
<TableRow>
<TextView
android:layout_width="80dp"
android:textSize="20sp"
android:text="0"/>
<TextView
android:layout_width="80dp"
android:textSize="20sp"
android:text="1"/>
<TextView
android:layout_width="80dp"
android:textSize="20sp"
android:text="2"/>
<TextView
android:layout_width="80dp"
android:textSize="20sp"
android:text="3"/>
<TextView
android:layout_width="80dp"
android:textSize="20sp"
android:text="4"/>
</TableRow>
<TableRow>
<TextView
android:textSize="20sp"
android:text="5"/>
<TextView
android:textSize="20sp"
android:text="6"/>
<TextView
android:textSize="20sp"
android:text="7"/>
<TextView
android:textSize="20sp"
android:text="8"/>
<TextView
android:textSize="20sp"
android:text="9"/>
</TableRow>
<TableRow>
<Button
android:text="버튼"
android:enabled="false"
android:layout_span="5"/>
</TableRow>
</TableLayout>
</LinearLayout>
