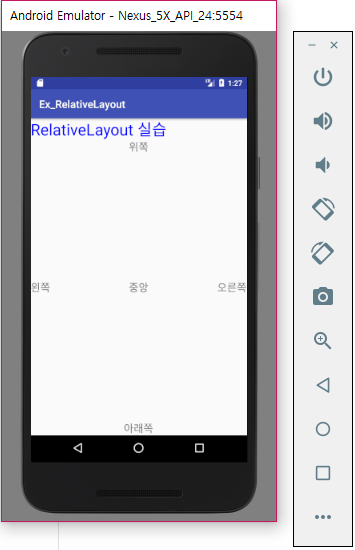
이번에는 자식 컨트롤을 배치할 때 상, 하, 좌, 우, 중앙 등을 선택하여 배치할 수 있는 RelativeLayout을 이용하는 간단한 실습을 해 봅시다.

최상위 요소는 LinearLayout이며 TextView(RelativeLayout 실습)와 RelativeLayout을 자식으로 배치하세요. 그리고 RelativeLayout의 자식으로 5개의 TextView를 상, 하, 좌, 우, 중앙에 배치하세요.
layout_alignParentTop, layout_alignParentBottom, layout_alignParentLeft, layout_alignParentRight 속성을 이용하여 상, 하, 좌, 우에 배치할 수 있으며 layout_centerInParent 속성을 이용하여 중앙에 배치할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:text="RelativeLayout 실습"
android:textSize="30sp"
android:textColor="#0000FF"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="위쪽"
android:textSize="20sp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="아래쪽"
android:textSize="20sp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="왼쪽"
android:textSize="20sp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="오른쪽"
android:textSize="20sp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="중앙"
android:textSize="20sp"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</LinearLayout>
