안녕하세요. 언제나휴일입니다.
현재 Wafer 형식 및 Wafer를 코팅하는 WaferLine 형식을 정의하였습니다.
이제 WaferLine을 포함하는 WaferLine 공장을 구현하기로 할게요.
1. WaferLine 공장 구성
WaferLine 공장은 Main폼과 WaferLine폼으로 구성합니다.

Main폼에서는 추가 버튼으로 WaferLine을 추가할 수 있습니다. 추가한 WaferLine의 기본 정보는 ListView로 보여줍니다.
만약 ListView에서 특정 WaferLine을 선택하면 이에 관한 상세 정보를 우측에 보여줍니다.
콤보 박스에서 특정 WaferLine을 선택하여 관리 버튼을 클릭하면 WaferLine 폼을 띄워줍니다.
이 외에 중앙 관제에서 제어할 수 있게 통신 설정을 할 수 있는데 이 부분은 중앙 관제를 구현할 때 작성하기로 할게요.

WaferLineForm은 라인 번호와 WaferLineControl로 구성합니다.
2. 컨트롤 배치
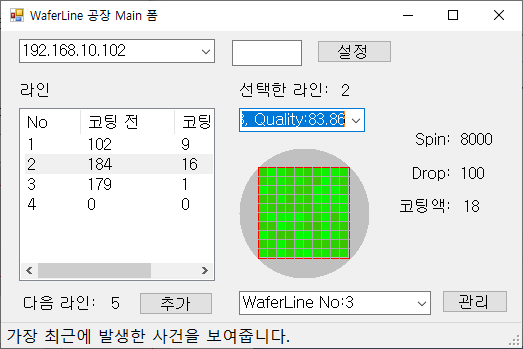
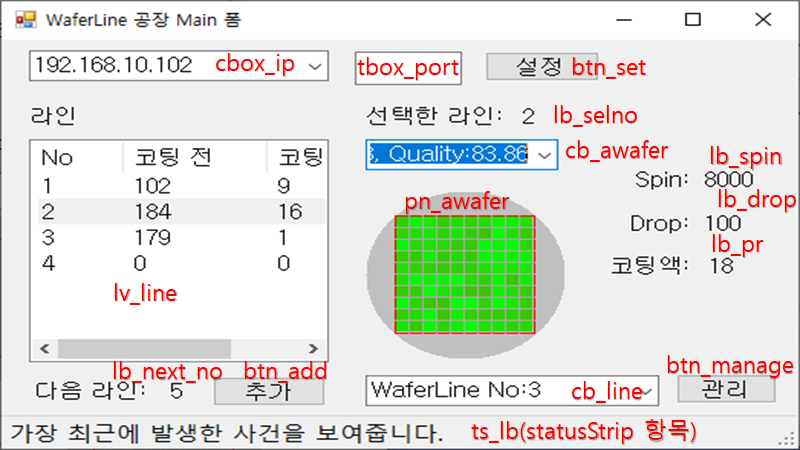
2.1 Main폼 컨트롤 배치

MainForm에는 IP를 선택하는 ComboBox 컨트롤과 포트를 입력할 TextBox 및 설정 Button을 배치합니다.
추가한 WaferLine의 정보를 보여주는 ListView를 추가하고 세 개의 컬럼(No, 코팅 전, 코팅 후)를 추가하고 Detail 보기로 설정합니다.
ListView를 선택하였을 때의 정보를 시각화할 컨트롤은 ListView 우측에 배치합니다.
선택한 라인 번호를 표시할 Lable, 코팅 완료한 Wafer를 선택할 수 있는 ComboBox를 배치합니다.
WaferPanel을 하나 배치하여 코팅 완료한 Wafer의 품질을 시각화할 수 있게 합니다.
코팅 회전 속도 및 코팅 액 낙하 속도, 코팅액 병 수를 표시할 Label을 배치합니다.
관리할 WaferLine을 선택할 수 있게 ComboBox와 Button을 배치합니다.
마지막으로 StatusStrip을 추가한 후에 StatusLabel(ts_lb)을 추가합니다.
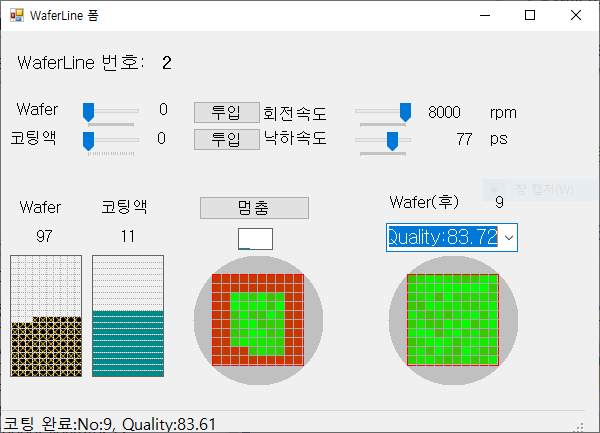
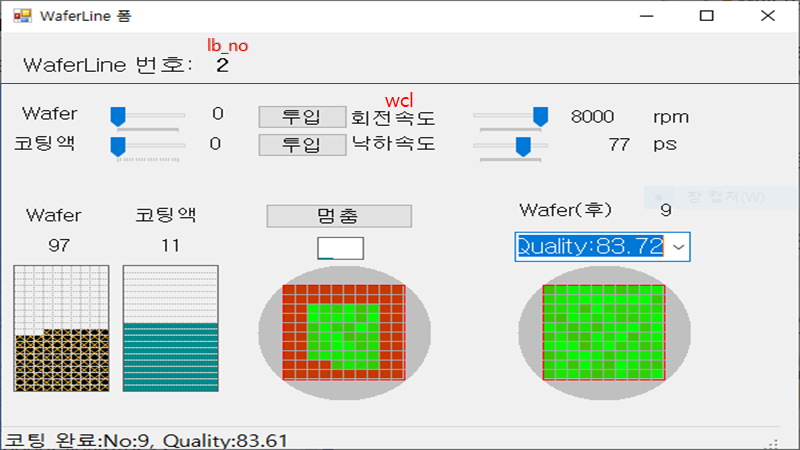
2.2 WaferLine폼

WaferLine 폼은 Line 번호를 표시할 Label과 WaferLineControl로 구성합니다.
